🤡첫 목업
2022.10.26 수요일
예습을 하다가 처음으로 목업을 만들게 되었다.
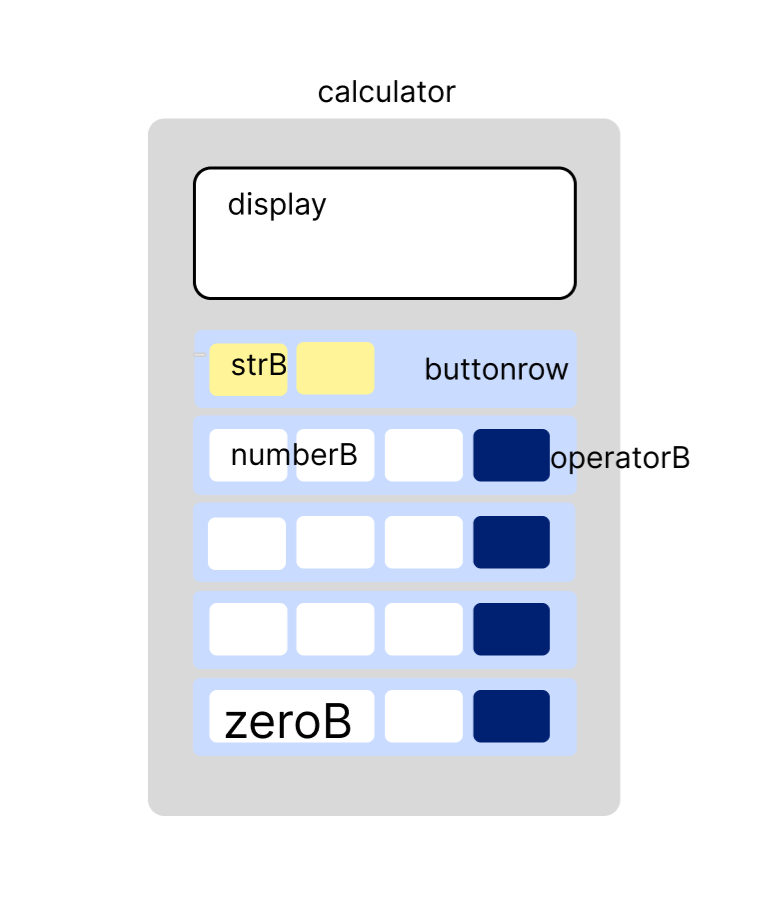
우선 와이어프레임부터 Figma를 이용해서 그려보았다.

와이어프레임이라고 하기엔 전부 면이긴 하지만...
어쨌던 각 요소의 이름을 적어두었다.
나중에 만들면서 추가된 부분도 있지만
확실히 와이어프레임이 있는게 더 편리하고 정돈되는 느낌이다.

그렇게 만들어진 요상한 목업
만들면서 너무 신기했었다.
내가 색을 넣는대로 바뀌어서 기분이 좋았던 😁
👻그림자 목업
2022.10.28 금요일
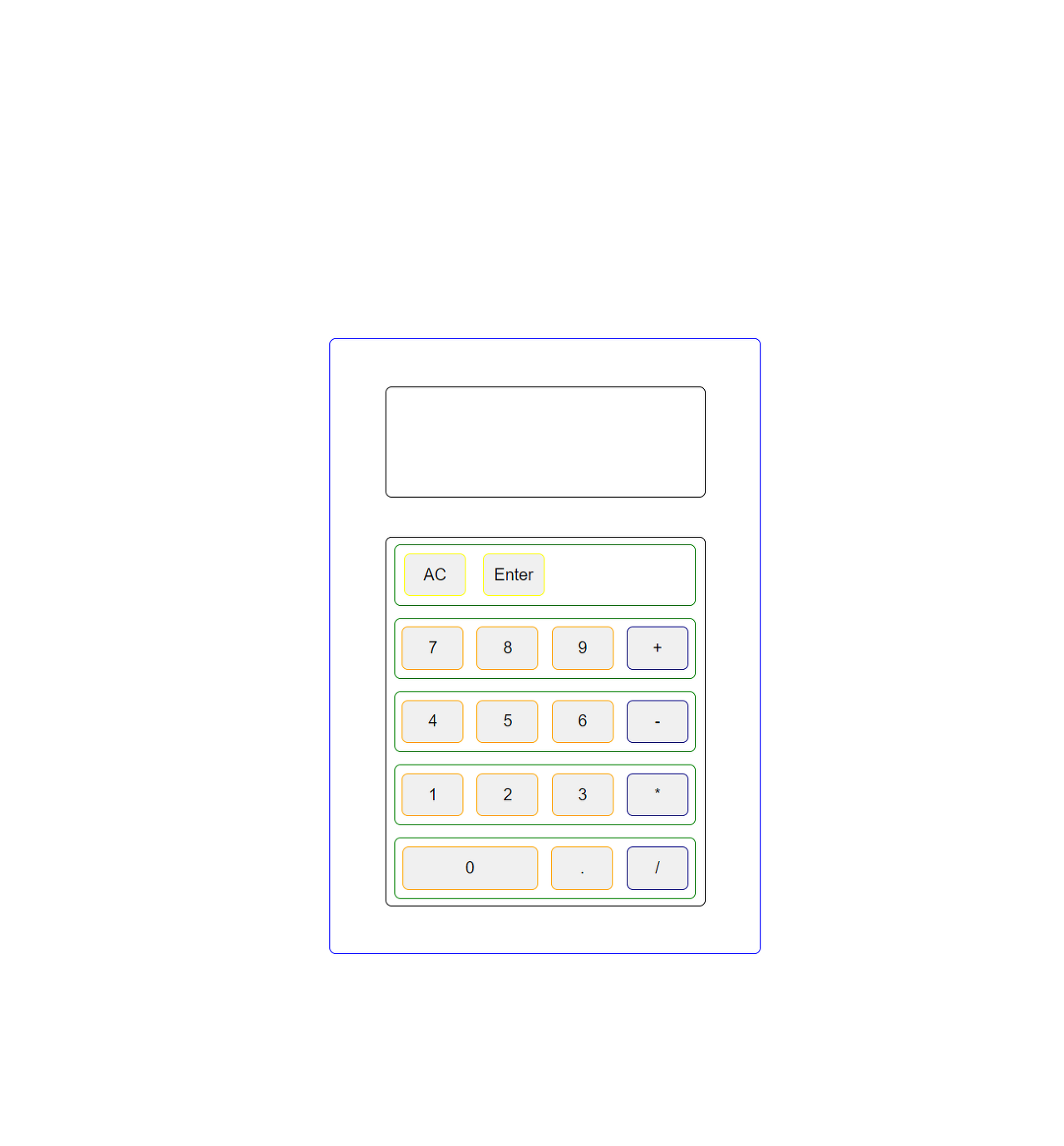
이전 목업은 과제로 제출하기에 모자라다는 생각이 들어서 다시 만들었다.
이번에는 전에 만든 계산기와 거의 모양이 흡사하여 같은 와이어프레임을 사용했다.

그림자로 3D효과를 내고 싶었는데 실패했다.
CSS 그림자 예시 사이트
이 사이트로 공부를 더 해봐야겠다.
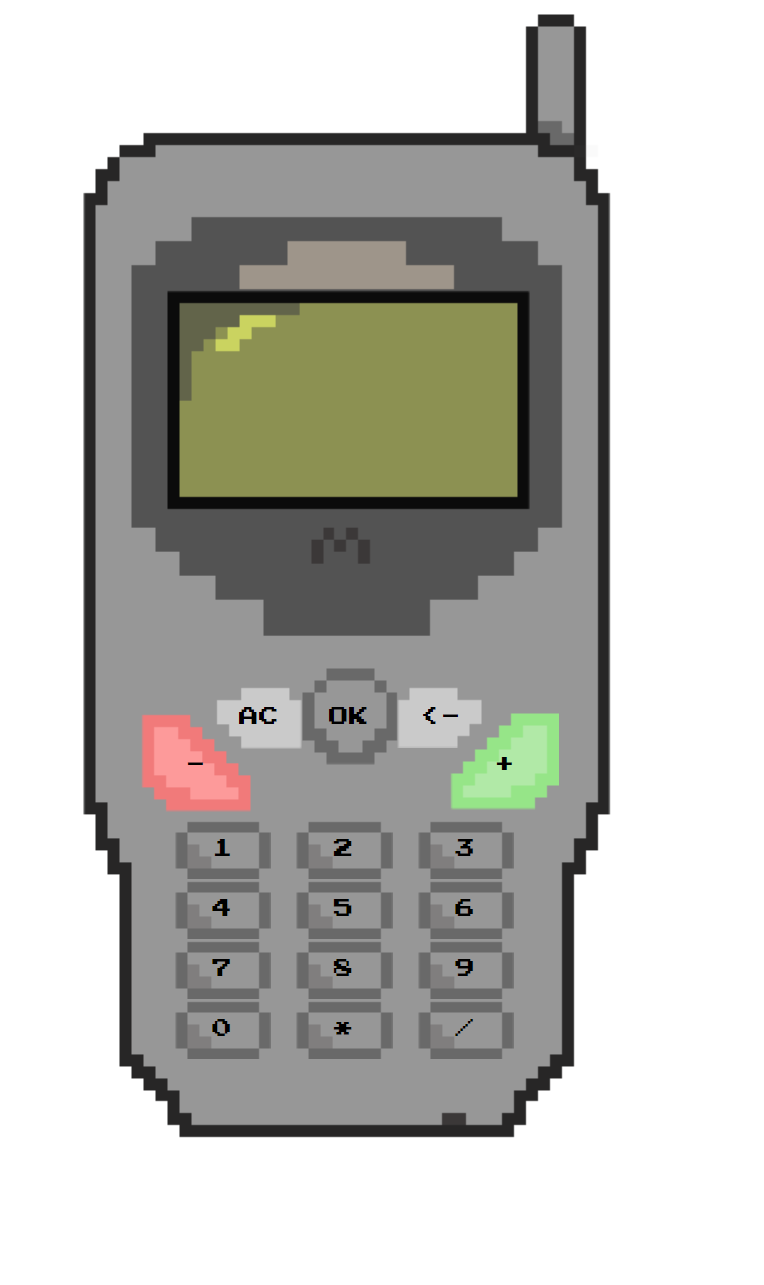
📞휴대폰 목업
2022.10.30 일요일
작은 슬럼프로 주말을 갖다 버리고 일요일 저녁 쯤에 황급하게 컴퓨터를 켰다.
나는 꽤 욕심이 많은 편이라 과제같은 거 정말 잘하고 싶다는 생각이 있었다.
다 만들고 다음 날 아침에 일어났는데 뭔가 느낌이 이상했다.
'어...? 어제 만든 거 뭔가 어디서 본 것 같은데...?'
그래서 페어님이 아이디어 공유하셨던 거 찾아보니까 같은 컨셉이었다.
절망... 너무 죄송하고 절망해서 페어님께 얘기 드렸더니 괜찮다고... 심지어는 잘했으니까 꼭 발표해달라고 하셔서 감동이었다...😂

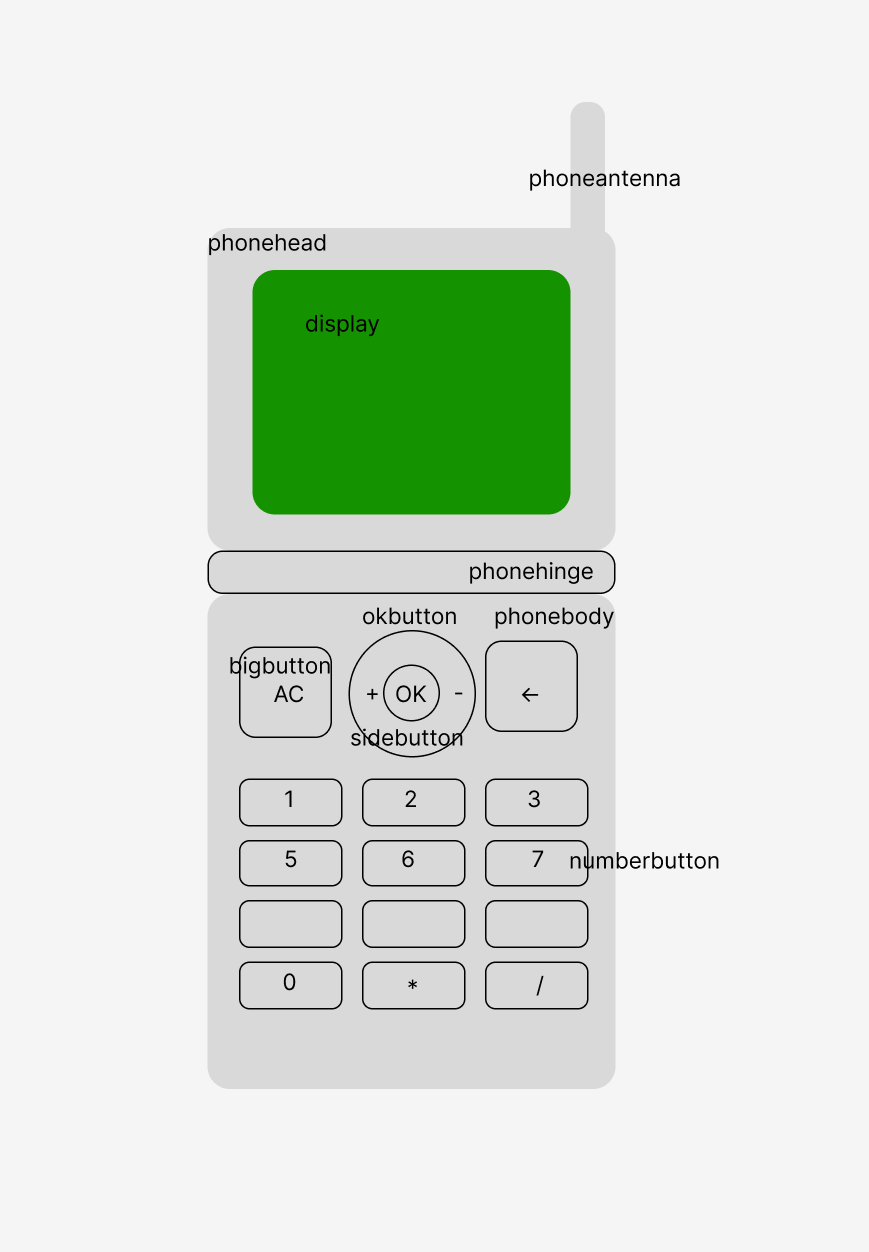
와이어프레임은 계속 면으로 만들게 된다ㅋㅋㅋ
그냥 이게... 편해
그리고 더 직관적으로 보이지 않나...?
일단은 그렇다
여기엔 hinge도 있지만 css로 만들지 않고 그냥 그려서 대체했다.


중간만 잘라서 캡처했어야 하는데... 난 바보다
어쨌던 hover기능도 처음으로 사용해보고
position : absolute와 position : relative를 배우게 되었다.
버튼에 이미지를 넣는 방법도 열심히 공부했다.
hover될 때 이미지를 바꾸는 게 css에서는 불가능하다는 것도 배웠다.
대신 눈속임으로 뒤에 이미지를 겹쳐서 앞 이미지 투명도를 올릴 수는 있는 것 같다.
이건 나중에 한번에 다루도록 하자
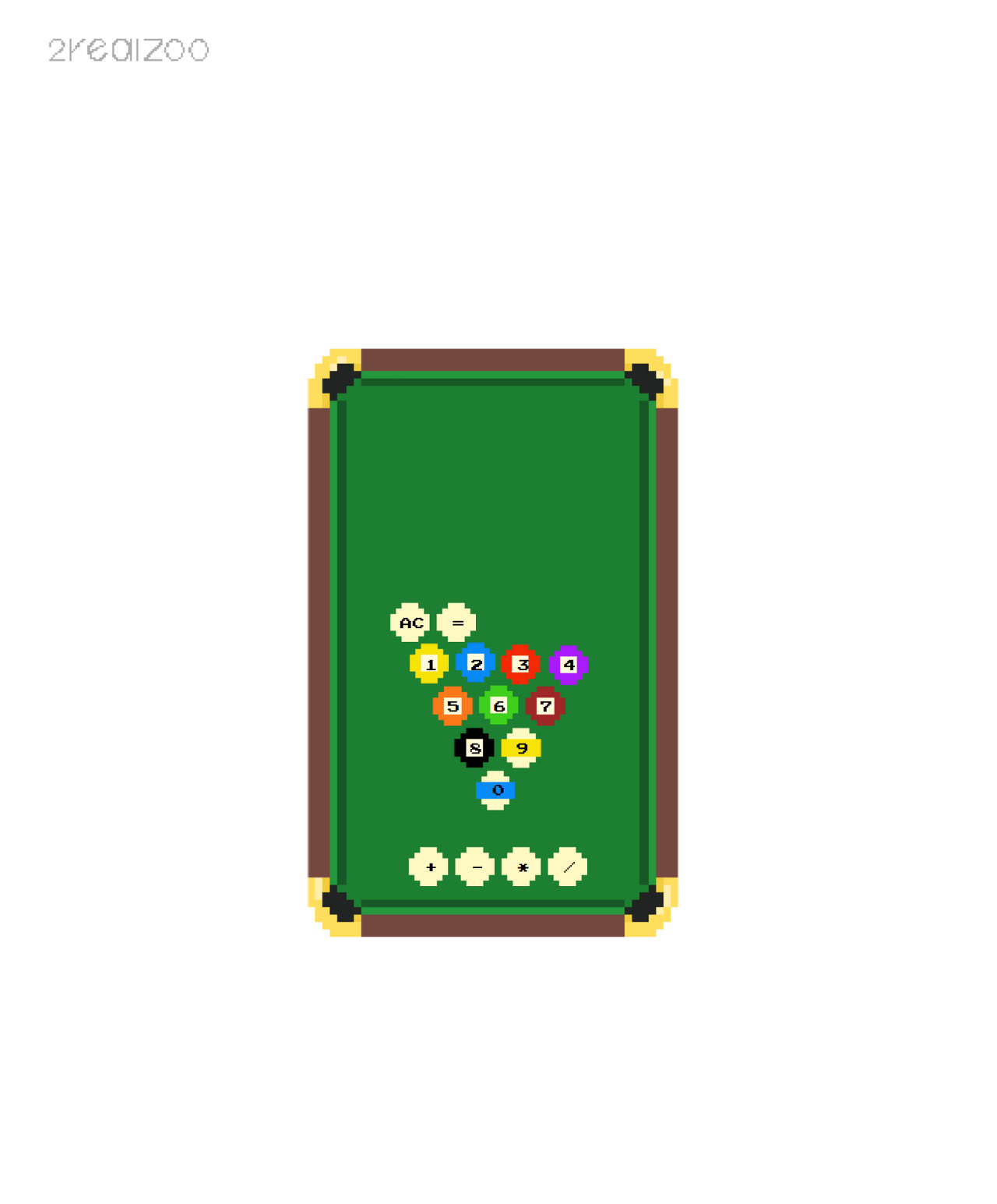
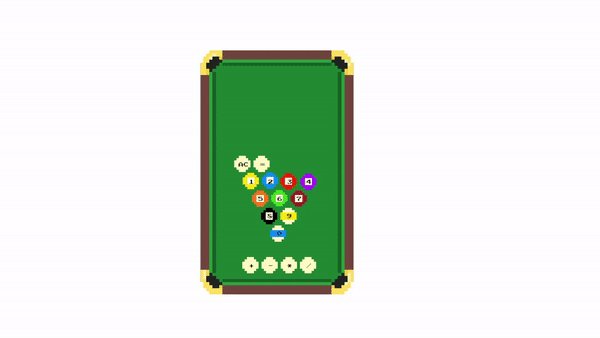
🎱당구 목업
2022.10.31 월요일

세번째 와이어프레임.
일요일에 산책하면서 생각하다가 숫자를 나타내는 게 뭐가 또 있을까 고민했다.
그러면서 길을 봤는데 당구장이 있길래 한 번 만들어볼까 싶었다.
뭔가 아닌 것 같아서 만들지 말까... 생각했는데 결국 만들길 잘했다🎱


만드는 과정은 아이패드 프로크리에이트 앱을 사용했다.
블로그 참고해서 도트를 찍었고, 중간에 구멍을 하나씩 더 만들어야 하는데 귀찮아서 그리고 너무 복잡할 것 같아서 없앴다.
역시 position을 이용해서 위치 조정했고, 줄 단위로 html로 묶어서 flexbox로 배치했다.
아쉬운 부분은 크기를 동적으로 만들었다면 더 좋았을 것 같다는 점이다.
이미지를 사용해서 그런지 커지는 크기가 일정하지 않았던 게 흠이었다.
다음에는 이미지를 이용해서도 동적으로 만들어 보고 싶다.
'Codestates SEB FE 42기 > 회고' 카테고리의 다른 글
| S1 unit9 회고 | 배열과 객체 (2) | 2022.11.09 |
|---|---|
| [추가 정리] 계산기 목업 만들면서 배운 CSS 속성들 (0) | 2022.11.08 |
| S1 unit7 회고 | 실제 작동하는 웹 계산기 만들기 (중급) (0) | 2022.11.08 |
| S1 unit7 회고 | 대충 작동하는 웹 계산기 만들기 (기초) (0) | 2022.11.08 |
| [SEB FE] Section1 unit5 회고 | CSS 기본기, 첫 일주일을 보내며👏 (0) | 2022.11.08 |